Description
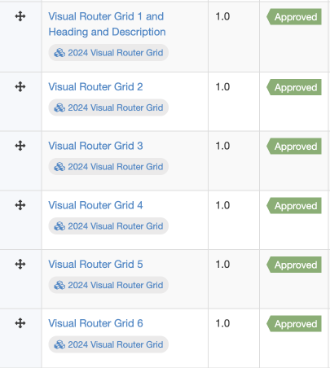
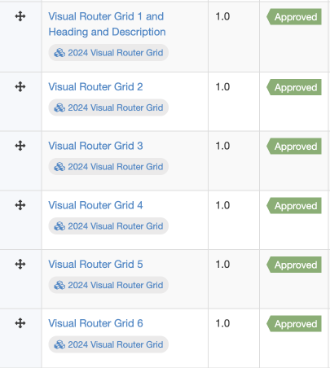
Use the 2024 Visual Router Grid content type to add a Block containing cards featuring an image, heading and description. The whole card is a link. Each card in the grid is its own separate content item with T4. The individual pieces of content can easily be reordered using the arrow icon which allows a user to drag them into the desired order.

How to use
- Add the Grid Heading - only needs to be added to the first Visual Router Grid content item
- Add the Grid Group Description - only needs to be added to the first Visual Router Grid content item
- Select an image from the media library for Grid Image
- Image Dimensions: 600 x 400
- Optionally add a Grid Box Title
- Optionally add the Grid Box Description
- Either select a page for the Grid Box internal OR paste in the URL for Grid Box external
Examples
Grid Heading
Grid Group Description text. Sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt. Sit amet, consectetur adipiscing elit, sed do eiusmod tempor.
Grid Box Description 1. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris rutrum, massa at congue tincidunt
Grid Box Description 2. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris rutrum, massa at congue tincidunt
Grid Box Description 3. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris rutrum, massa at congue tincidunt
Grid Box Description 4. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris rutrum, massa at congue tincidunt
Grid Box Description 5. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris rutrum, massa at congue tincidunt
Grid Box Description 6. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris rutrum, massa at congue tincidunt
2024 Visual Router Grid content type details
ID: 211
Name: 2024 Visual Router Grid
Description: Each box is a separate piece of content. The heading and description only need to be entered once.
Content element details
| Name | Description | Size | Type | Required |
|---|
| Name | The Name element | 80 Characters | Plain Text | Yes |
| Grid Heading | For example, "Frequently Asked Questions" | 150 Characters | Plain Text | No |
| Grid Group Description | Enter text for the description | 5000 Characters | HTML | No |
| Grid Image | Upload from media library | 80 Kilobytes | Media | Yes |
| Grid Box Title | Enter text for link | 80 Characters | Plain Text | No |
| Grid Box internal | Select section for internal link | 80 Characters | Section/Content Link | No |
| Grid Box external (full URL required) | Only enter this if you are NOT entering an internal link | 200 Characters | Plain Text | No |
| Grid Box Description | Enter text for description for box | 150 Characters | Plain Text | No |